Access free premium content for local and international syllabus, interactive lessons, expert tutoring, and assignment help for all ages.

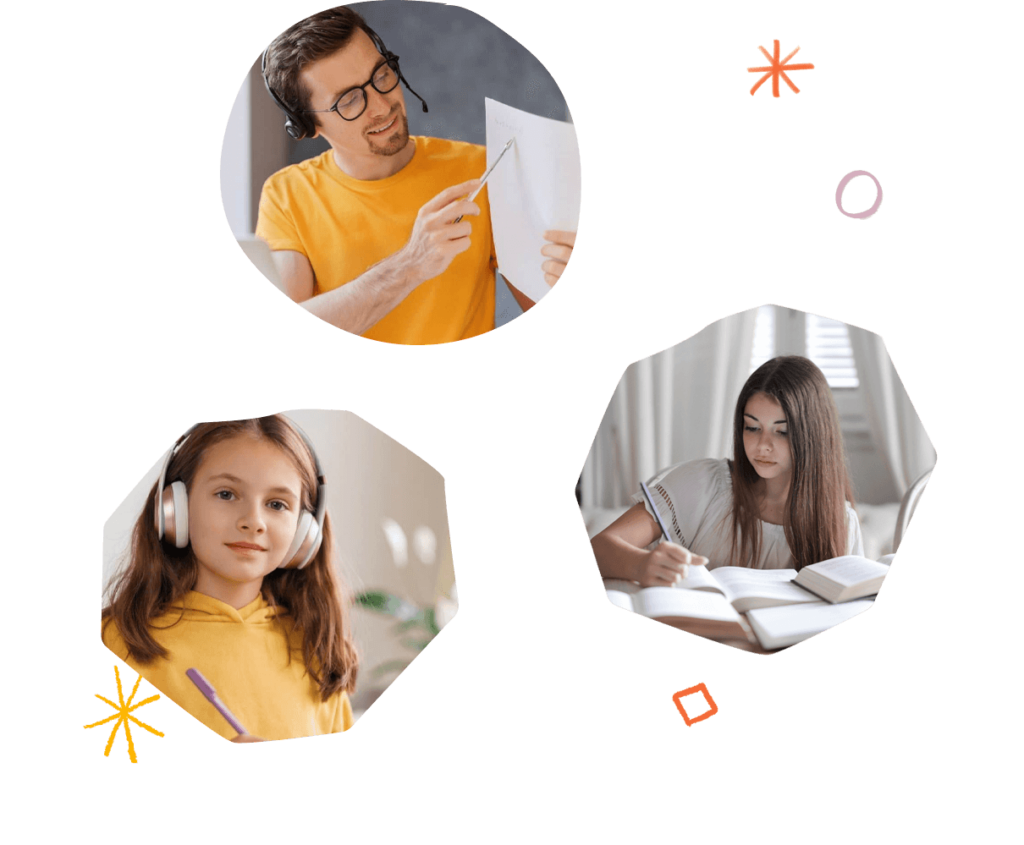
Our teachers and tutors graduated from top universities








Connecting you with expert teachers & tutors to help you get ahead

Exam preparation
Ensure your success by preparing for class tests, local and international exams, university entrances, and more.

Homework help
Get help finishing your secondary school homework and university assignments

Writing support
Improve your writing prowess with proofreading and advice from an expert.

Advanced learning
Get a head start on the rest of the class by jumping ahead of the curriculum with our customized lessons.

Boarding school applications
Refine your university, boarding school, and other applications to be as impressive as possible.

Adult tutoring
Get connected with specialized adult teachers catered to your learning interests.
Exam preparation
Advanced learning
School applications
Homework help
Writing support
Adult tutoring
Any subject, any level
We have teachers with specializations across all spectrums of studies—math, science, engineering, humanities, arts, and more—with Bachelors, Masters and even PhD degrees from top universities in USA and around the world.
Whether you are in elementary school, middle school, high school, university, or are an adult, we’ll find someone who can guide you in your studies.